楽天Goldで自動ページ送りを実装
スマートフォン用サイトを楽天Goldで作るショップ様も増えてきましたが、スマホの回線速度が早くなったとはいえ、長すぎるページは読み込みに時間がかかってしまいます。
そこでおすすめなのが「自動ページ送り」。
たとえばスマホで楽天の検索画面を開くと、検索結果の一番下まで行くと勝手に次の商品を読み込んでくれます。
楽天Goldでも実装できるので、ページの一番下まで行くと次のページを読み込むサンプルを作ってみました。
サンプルページで、動きをご確認ください。
自動ページ送りを楽天Goldで実装してみます。
jquery.autopagerをダウンロードする
自動ページ送りを実現する方法はいろいろありますが、今回はソースが簡単で設置がしやすいjQuery.autopagerを利用してみます。
上記のサイトからJavascriptをダウンロードしておきます。
※Javascriptの設定がわからない場合はこちらのサンプルをダウンロードして、ZIPファイルを解凍して下さい。
HTMLファイルを作成する
もっとも単純な形のHTMLファイルは以下のようになります。
<html>
<head>
<meta charset=”utf-8″>
<script src=”http://code.jquery.com/jquery-1.9.1.min.js”></script>
<script src=”jquery.autopager-1.0.0.js”></script>
<script>
$(function() {
$.autopager();
});
</script>
</head>
<body>
<div class=”content”>
<!–ここまで商品やバナーを並べる–>
</div>
<!–次のページのURLを下に記載する–>
<a href=”sample_1.html” rel=”next”>Next</a>
</body>
</html>
上記の
<!–ここまで商品やバナーを並べる–>
となっている部分に、バナーなど通常のHTMLを記載していきます。
Class名を変更したり、</div>のとじタグの数が間違っていると上手く動かないのでご注意下さい。
次のページヘのリンクを用意する
上記のサンプルで、
<a href=”sample_1.html” rel=”next”>Next</a>
となっている部分が次のページを自動で読み込むために重要な部分です。
2ページ目のHTMLファイルへのリンクを入力しておきます。
2ページ目以降のHTMLファイルを用意する
先ほど作成したHTMLファイルをそのままコピーする形で大丈夫なので、2ページ目以降のHTMLも同様に作成します。
3ページ以上ある場合には、最後のリンクの部分を書き換えていきます。
保存するとき、ファイル名の末尾は_1.htmlという形になるようにします。
元のファイルがsample.htmlというファイル名なら、2ページ目以降はsample_1.html、sample_2.htmlとなります。
2ページ目以降のHTMLの注意
jquery.autopagerを利用した場合、2ページ目以降は
</div>
で囲んである部分のみ、読み込まれます。
看板など、<div class=”content”>より上に記載したHTMLは読み込まないのでご注意下さい。
ページ送りのテストをする
以上の手順でHTMLファイルができたら、楽天Goldにアップロードしてテストしてみます。
jquery.autopager-1.0.0.jsというファイルも忘れずにアップロードしましょう。
【注意】マイドキュメントのファイルを直接開くなど、ローカル環境では動作しません。
サーバーにアップロードするか、XAMPPなどのローカルサーバーを用意してテストしましょう。
上手く動かない場合
上手く動かない場合、以下の様なことをしていないか確認してみてください。
HEAD部分を書き換えている
<html>
となっている部分をHTML4.01形式の書き方をすると動かないことがあります。
特にホームページビルダーなどで開くと、勝手に書き換えることがあるのでご注意下さい。
文字コードがUTF-8になっていない
jQueryを利用するので、文字コードはUTF-8のほうが問題が出にくいようです。
またFTPソフトではアップロードする際に文字コードを変えてしまうソフトも有ります。
ファイル名が連番になっていない
ファイル名が連番(_1.html _2.htmlのような形)でないと上手く動かないことがあるようです。
設定を変更する
サンプルではページの下まで行ったら勝手に次のページを読み込む設定にしていますが、JavaScriptファイルを編集すると「Next」を押さないと読み込まない設定にもできます。
14行目にある
autoLoad: true,
を
autoLoad: false,
にすると手動読み込みになります。
ライセンスについて
jquery.autopagerはMITライセンスになっています。
無料で利用でき、さらに再配布したり書き換えたりするのも自由ですが、コピーライト表示は必須です。
JavaScriptの先頭にあるコピーライト表示は消さないようにしましょう。
関連記事
-

-
スマホ用サイトへの転送を記憶させるJavaScript(楽天Gold用)
楽天Goldでページを作成している場合、レスポンシブデザインでないかぎり、 スマホでページを見てい
-

-
楽天、YahooなどのCSVをExcelで安全に開くには?
楽天やYahooショッピングなど、ネットショップの業務をやっていると「CSVデータ」がないと出来ない
-

-
楽天スマホページ編集ツール
1年前に作った、スマホ用のカテゴリページを出力できるシステムを放置してたので、少しだけ手を入れてテス
-

-
お荷物伝票番号付きURLの発送メールへの入れ方 楽天RMS対応
配送状況に関する問い合わせを減らすには? ネットショップでよくあるお問い合わせの一つが、配送状況の
-

-
楽天の買い物かごボタンをカスタマイズ
この記事の「買い物かごをカスタマイズする方法」は、2015年に楽天RMSのHTMLソースが変わったた
-

-
楽天ショップのショップ内サーチのカスタマイズ
楽天ショップで設置できる店舗内検索について 店舗内検索のフォームは実は裏側でいろいろなパラメータを
-

-
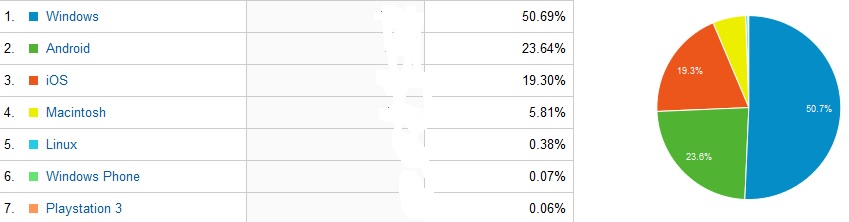
スマホ時代に合わせた楽天Goldページの最適化
楽天PCページのスマホ対策が大事だという事例。 スマートフォン対策を色々やった店舗様のGoogle
-

-
楽天Goldのhttps:修正手順(SSL対応)
楽天Goldを使っている場合のSSL修正の手順 YahooショッピングのSSL対応に続いて、楽天市
-

-
楽天ディレクトリID(商品ジャンル)とタグIDの変更
楽天ディレクトリID(商品ジャンル)とタグIDの変更の影響について 2014/05/18に楽天の全
-

-
楽天R-Backofficeに受注CSVを戻すときの注意点
R-BackofficeにCSVアップロードで注文修正すると消費税が8%に! 楽天ネットショップで




